Как да публикувате в блога си
Продължение на как да си направите блог
След като вече имаме блог, е време да публикуваме в него. Аз обикновено използвам редактора „VS Code“ и управлявам
целия блог от локално хранилище вместо от GitHub, но сега ще напиша публикация използвайки сайта на GitHub. Първо създавам ново разклонение
(branch), ще го кръстя draft_3. След като премина на „draft_3“, ще създам нов файл в папката _posts. Името му трябва да е във формат
„година-месец-ден-заглавие.md“, думите в заглавието трябва да са разделени с тирета, примерно 2023-09-08-a-new-blog-post.md.
Така публикацията ще се намира на адрес /a-new-blog-post. Аз вместо заглавие ще използвам число и в самия файл ще задам на
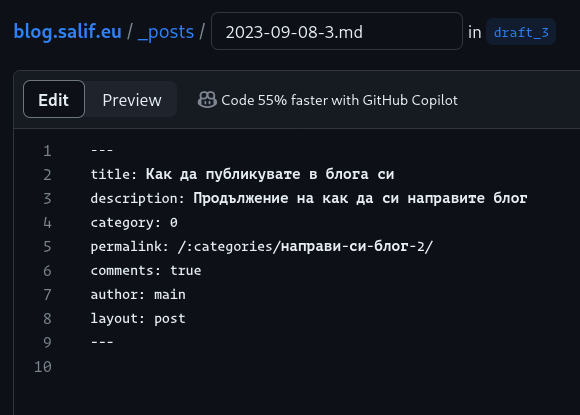
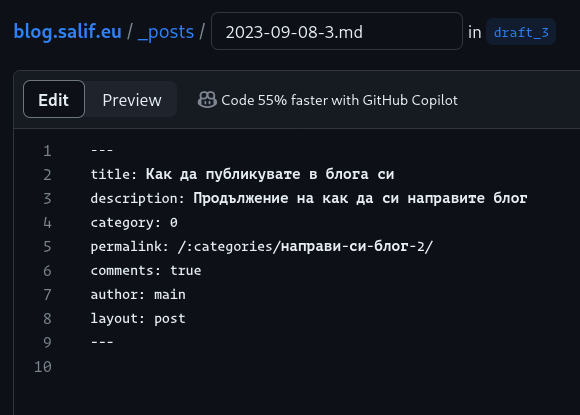
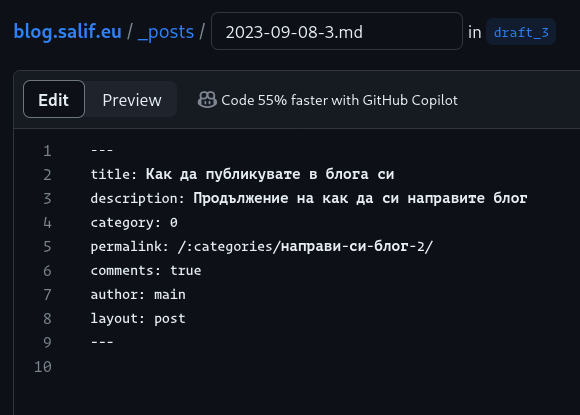
какъв адрес да се намира публикацията. Създавам файла 2023-09-08-3.md, и поставям това в началото:
---
title: Как да публикувате в блога си
description: Продължение на как да си направите блог
category: 0
permalink: /:categories/направи-си-блог-2/
comments: true
author: main
layout: post
---
Заглавието (title) и описанието (description) са ясни. Категорията (category) я пиша, защото искам да публикувам по различни теми и категориите са добър начин да се разделят темите, обикновено имената на категориите са думи, но аз обичам числата и затова избрах категорията, за публикации отнасящи се за самия блог, да се казва „0“.
Следва „permalink“, това е адресът на който ще се намира публикацията, моята публикация ще се намира на адрес /:categories/направи-си-блог-2/,
тоест /0/направи-си-блог-2/, защото :categories ще се замести с категорията, която е „0“, ако искам, мога да го променя на /направи-си-блог-2/.
Ако permalink липсва, публикацията ще се намира на адрес /3, защото това е заглавието в името на файла, след датата.
После, включам коментарите с comments: true, ако не искам да има коментари под публикацията, пиша comments: false.
Следва авторът (author), той трябва да е настроен във файла _data/authors.yml в хранилището. Най-накрая е layout: post, което винаги трябва да е
layout: post, освен ако не смятам да използвам друг „layout“ от папката _layouts/. Под --- започва самата публикация, която пиша на езика
Markdown и мога да вмъкна HTML код, ако поискам. В тази публикация ще добавя изображение, качвам го в сайта postimg.cc,
копирам кода от „Markdown:“ (за GitHub), и го поставям между редовете в публикацията. Ето кода за моето изображение:
[](https://postimg.cc/zyjncDL3)
Ще променя кода, като добавя Lazy loading и линка да се отваря в нов раздел на браузъра, също и друг „алт“ текст (това което е между [ и ]) в случай, че не се зареди изображението. Ето новия код:
[{: loading="lazy"}](https://postimg.cc/zyjncDL3){: target="_blank"}
Ето го изображението:
Натискам „Commit changes“ за да запазя файла, дори и да не съм завършил публикацията. По-късно мога да направя още промени в публикацията, и когато
публикацията е завършена, създавам/отварям „pull request“ от draft_3 към osnoven с цел да слея промените в основното разклонение, така промените
(новата публикация) ще се публикуват в сайта на блога. След като създам „pull request“, мога да натисна „Merge pull request“ за сливане, но вместо
това ще променя бутона на „Squash and merge“ за да слея всички промени като един общ „commit“.
Изтривам разклонението draft_3 и отварям публикацията в блога за да я прочета.